Hello
7 Tips for
Practicing UX Design
that I learned
from Agile Development
Jonathan Berger, Pivotal Labs
for Method Design, September 2012
The plan:
~45 minutes
(20 minute talk + time for discussion)
What I'll try to do:
lead a discussion about Lean/Agile processes as a designer working in a mostly developer environment
Origin Story
Why am I here?
Why have I spent the last few years doing Pivotal-Tracker-oriented Test-Driven Development at Pivotal Labs?
It started with
Spot.us
I saw what the
Agile process did for Devs
and I thought
Designers can haz?!

I believe that design tasks have similar problems to those which that led to Agile development, and can benefit from similar techniques.
What is 'Agile'?
Agile Manifesto
Individuals & interactions over processes & tools
Working software over comprehensive doc'n
Customer collaboration over contract negotiation
Responding to change over following a plan
Agile on one foot:
Optimize for a low cost of change.
How do we Optimize for a low cost of change
for Design?
7 Tips & Techniques & Tactics
Tip 1: Label mock-ups and assets
Use Ubiquitous language
- Use the same terms for the same things in Design, Development, and the Domain
Tip 2: Humans are narrative creatures
Design for Narrative
- Consistent test stories lead to better products.
- Bring your Personae and User Flows into tests.
- Make it easy for devs to use that research (externalize).
Tip 3: Pick a story
and Stick with it
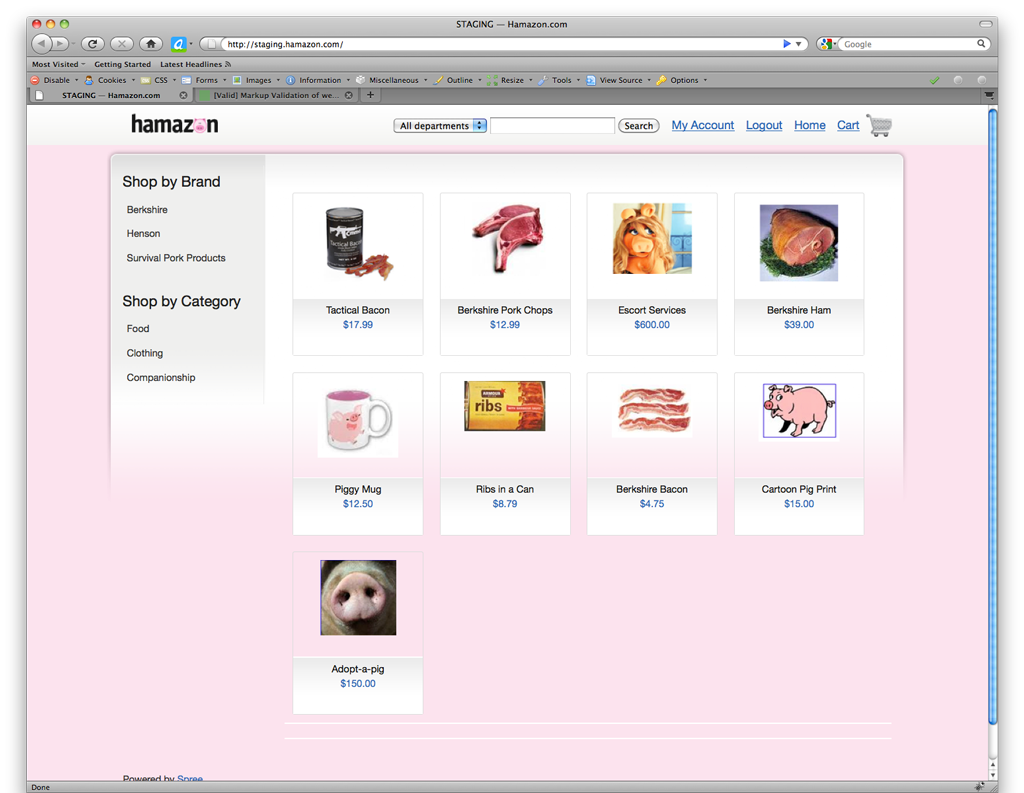
It's really effective to develop a default sample story and use it to mock or test or teach.
Given Harry is on the Store page
When he clicks on "Tactical Bacon"
Then "Tactical Bacon" should be added to his cart
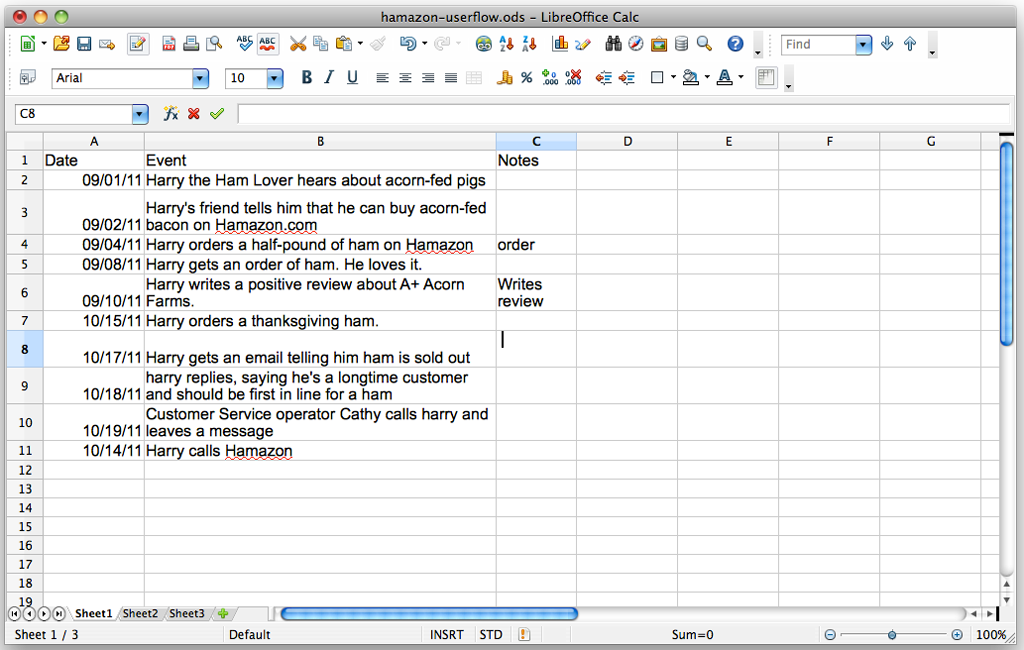
Post basic Userflow scripts
as test data

Personas are more memorable
with alliterative names
- Frank the Farmer
- Harry the Ham Lover
- Cathy the Customer Service Rep
Stick to your story

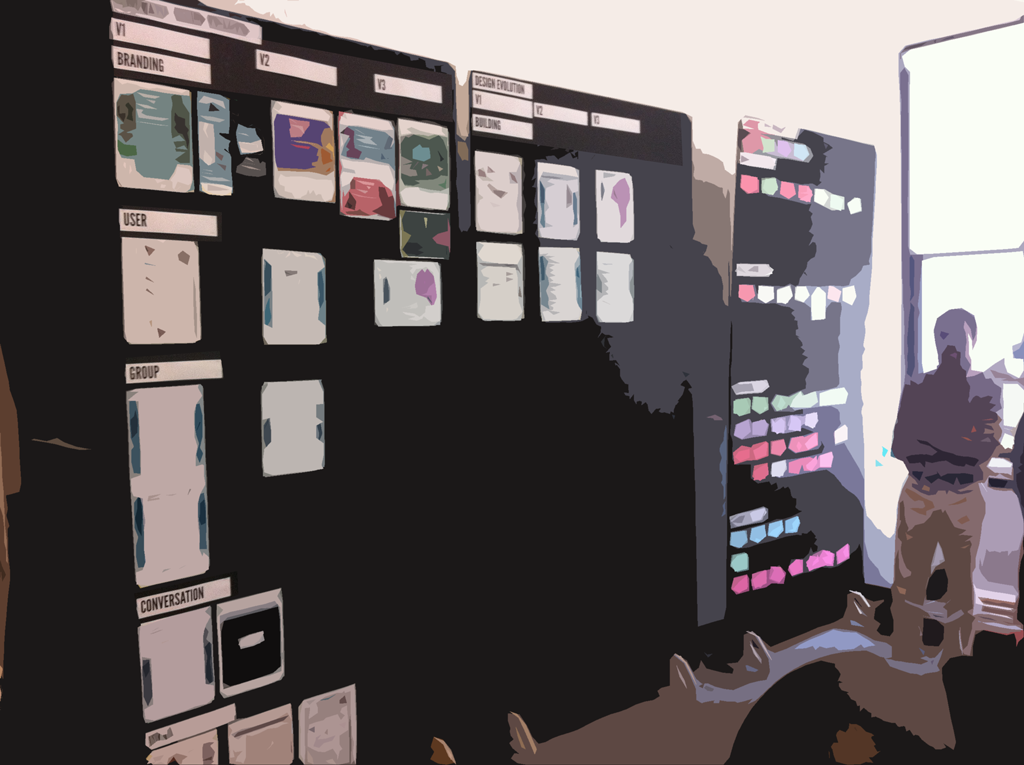
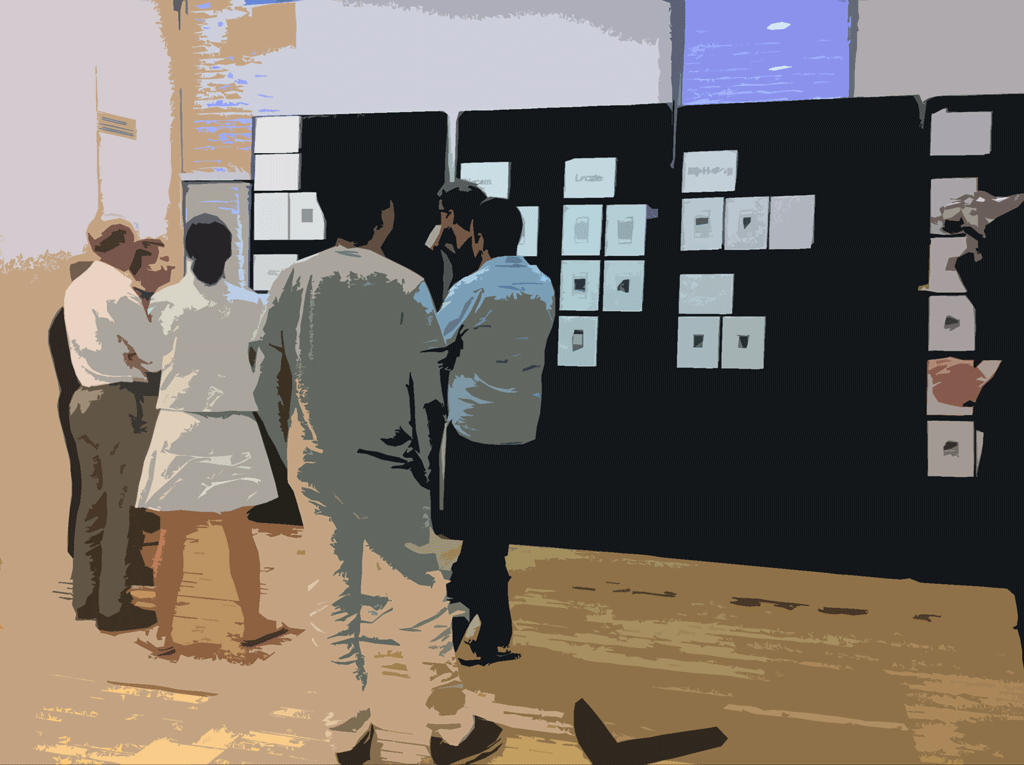
Tip 4: Optimize Physical Spaces for Conversation
Foamcore is awesome. Create spaces to create conversation. Externalize.
Mocks on Foamcore

Design Evolution

Idea Evolution Board

Foamcore == walls-without-rooms!!

Tip 5: At first
Design in Adobe Creative Suite
- Before working software is built,
- For most IA and User Flows,
- For novel interactions.
Tip 6: Better yet,
Design on a Whiteboard
- Because that's usually faster,
- And faster's often better,
- And shared surfaces (whiteboards, Post-Its, index cards) foster collaboration.
Tip 7: Then,
Design in the Browser
When working software exists and your mocks start falling out of sync
Use Firebug
to manipulate the DOM
and then take screenshots
which can be hacked up
in your favorite raster editor
LIVE DEMO (time permitting)
Who's wants to deface something?
this technique lets you
move FAST
for bonus points
Save the HTML
and check it into version control to work on longer mocks and be able to save them
Interlude: Different rhythms
- • Design and development have a different pace.
- • Up-front design should be rough.
- • Don't be afraid to let the design degrade for the sake of rapid iteration.
- • Plan for a ~quarterly Graphic System refactor.
Tip 7: I can't count
That '7 Tips' thing?
Total lie!
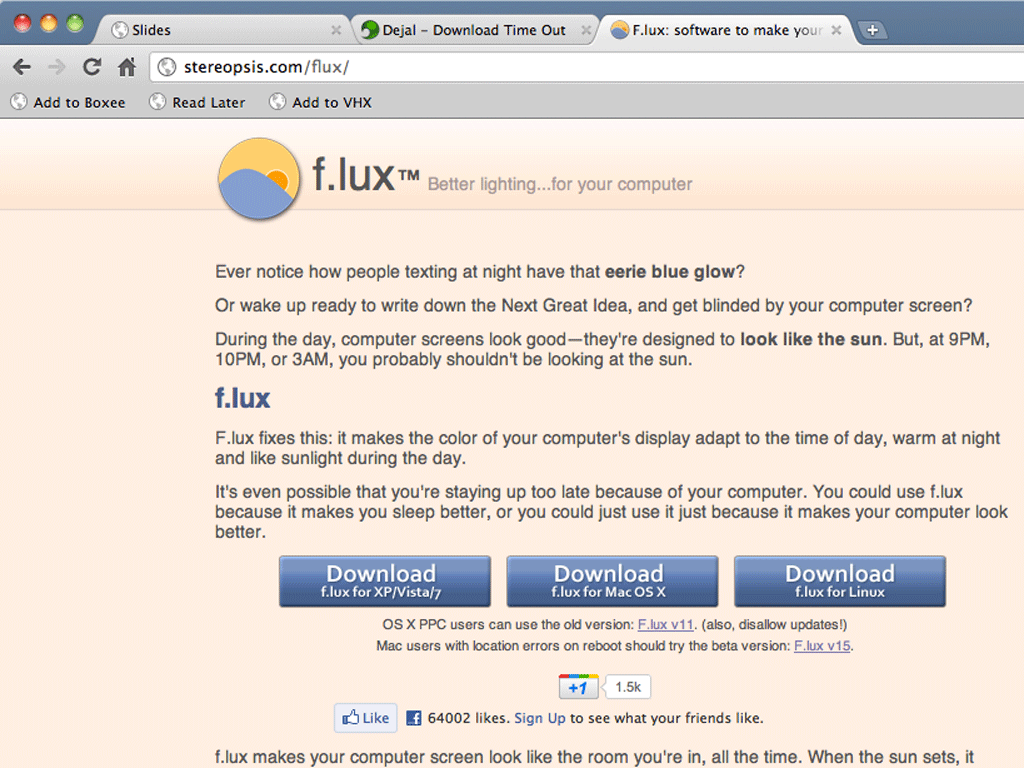
Tip 8: Maintain
A sustainable pace.
Protect your body

Play

Rest

Remember you're a Mammal

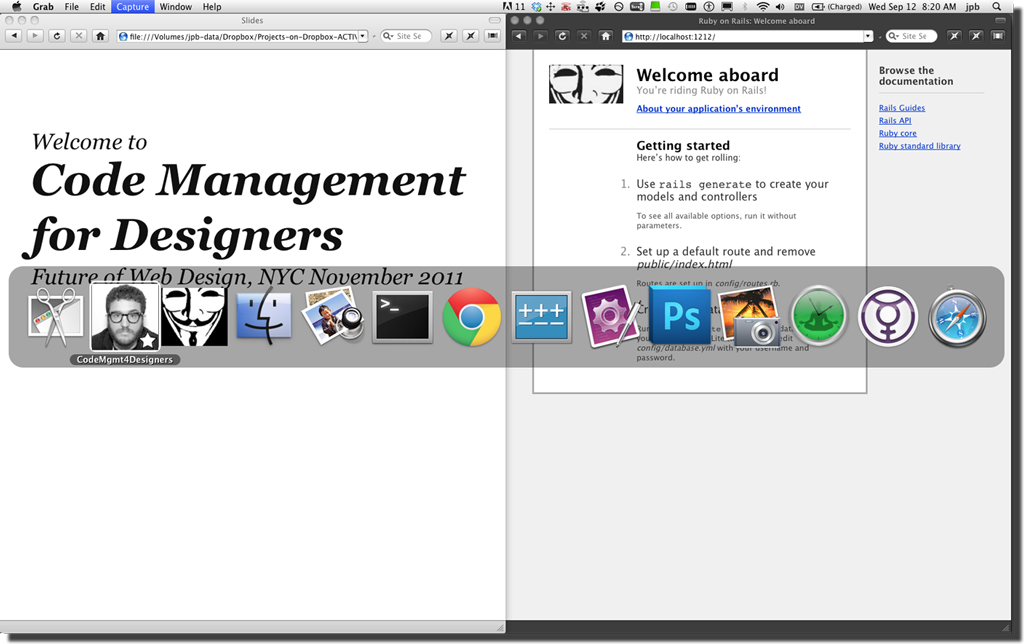
Bonus Tips!
Tip 10:
Per Project Fluid Apps
- Working on multiple projects at once?
- Fluid apps help you control your context and focus
1 Browser per project

Tip 11:
Style-Guide Driven Development
- • Started to eliminate duplication,
- • Allowed PMs to design features on the whiteboard,
- • Became a way for developers to reject stories.
Tip 12:
Spike-Driven Development
- • Design interactions in rails with throw-away code,
- • Screenshoot working software for mocks,
- • Cherry-pick small changes and contribute them back,
- • Devs can harvest code when they go through and TDD the stories.
My Open Questions:
- • Does any of this map to the design you do?
- • What are your tips?